If you've ever designed anything; a logo, poster, branding for a client, or an illustration, you've had to deal with colors during the design process.
And we know how tricky it can be—sometimes even painfully frustrating—to create the perfect color palette.
You might be asking yourself: What do I want to communicate with my design? Are my color choices defining my style as an artist?
These are questions you need to consider, and quite frankly, they're essential for good design or attention-grabbing illustrations. For this reason, we recommend starting with some color theory before diving into research, inspiration, and finally, actually creating your custom color palette.
So let's go back to school for a minute.
A walkthrough of color theory and concepts
Let's first look at the most common terms you need to know when designing or illustrating.
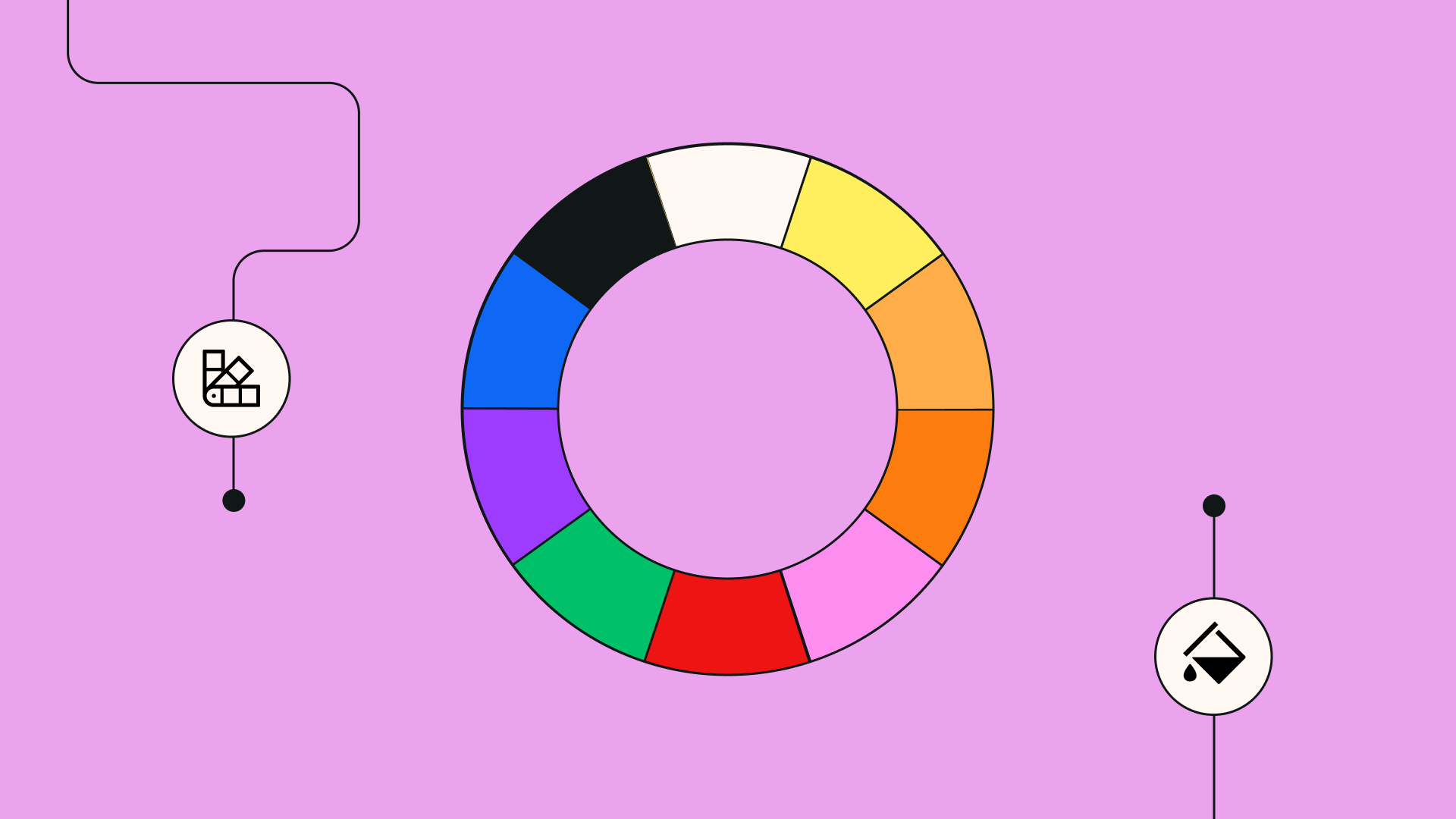
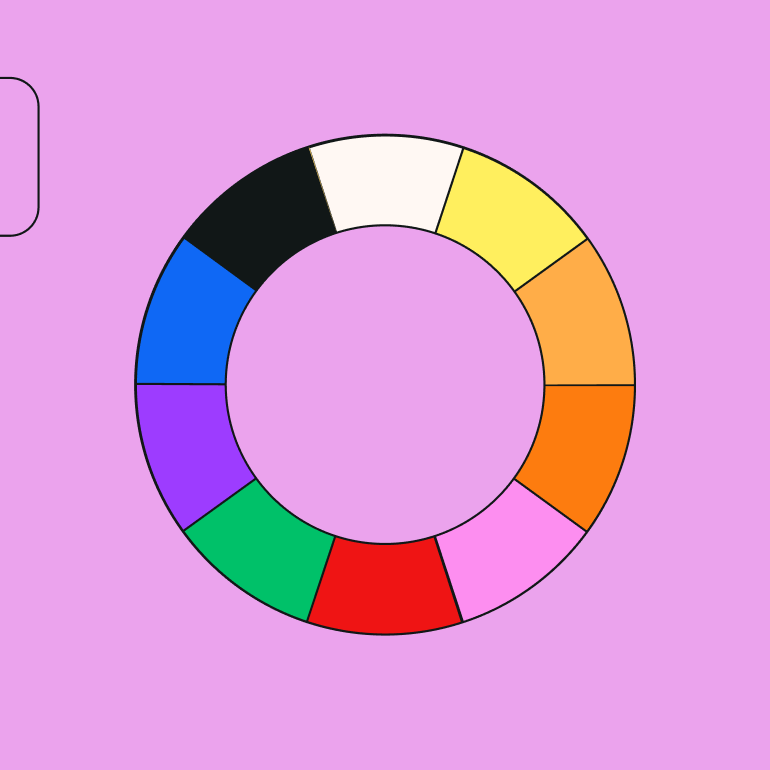
The color wheel is the basis of color theory because it shows the relationship between colors. For this reason, it's a convenient tool that can be used as a reference to come up with beautiful sets of colors.
The color wheel has been around for longer than you may think! It was invented in 1666 by Isaac Newton when he mapped the color spectrum onto a circle. The standard wheel is comprised of primary, secondary, and tertiary colors.
Color types
- Primary colors are also known as source colors, and they can't be made by mixing other colors. There are three primary colors: red, yellow, and blue. So if we take blue, we can observe that it contains no red and no yellow. The same goes for the other two.
- Secondary colors come from mixing primary colors. The secondary colors are purple (red mixed with blue), orange (red mixed with yellow), and green (yellow mixed with blue).
- Tertiary colors result from mixing primary with secondary colors. So, for example, yellow and orange combine into amber. The tertiary colors are vermillion (red-orange), amber (yellow-orange), chartreuse (yellow-green), teal (blue-green), violet (blue-purple), and magenta (red-purple).
Color properties
- Hue is the most basic of color terms, and it's just a different way of naming an object's dominant color. When you hear “orange,” “red,” or “green,” this is when we're talking about hue. It is represented visually as one spoke in the color wheel.
- Saturation refers to the intensity or purity of a hue. A hue in its most intense form is also considered a fully saturated dominant color. In contrast, mute or dull hues like browns or grays are less saturated.
- Value or Brightness is the relative lightness and darkness of a hue. This is arguably one of the most important things you have to master. Different hues can't exist without value, and different saturation levels cannot exist without hues. Without a hue, an image would be achromatic
- Contrast is the degree of separation between values. So the more significant the separation is between the values of two colors, the more contrasting they will be.
Color values
- Tones are created by adding gray to your base hues. Tones also tend to be subtle and more neutral. But the beauty of tones is that they don't look like pastels, thus revealing more complexities of the base color.
- Shades are created by adding black to a base color, thus darkening it. This can create rich, deep colors that can help with adding a touch of drama to your work.
- Tints are created the opposite - by adding white to the base hue, thus lightening the color. This makes softer colors, such as pastels, which can help balance out your palette.

Color temperature
Color temperature refers to the warmth or the coolness of a hue. Without even knowing color theory, you might have noticed how some colors feel cooler, while others feel warmer, and that they evoke different moods and feelings.
Warm colors make up the red, orange, and yellow spokes of the color wheel. They are usually used to convey love, energy, and cheerfulness.
Cool colors are represented by violet, blue, and green. They convey things like peace, growth, nature, and harmony.
If we take the example of one hue, such as red, notice how warmer reds lean more towards orange while cooler reds lean more towards blue.

Now, let's see how all these terms come in handy when choosing your color palette.
Tips for better color choices
Colorization is not easy—it’s part art, part science, and part personal taste.
But these top tips can help you make better color choices:
1. Create color harmonies
It's no coincidence that the Hulk wears purple pants. The reason is explained by a part of color theory called color harmony. That's the reason behind many color combinations you see around you.
Color harmonies are scientifically proven techniques used throughout history that create aesthetically pleasing color combinations.
These harmonies are based on the color wheel, which is not created randomly. The colors on the wheel are arranged in spectral order (like the rainbow). Each color placement is there to help you to identify harmonious color combinations.
To create balance, the majority of the classic color harmonies are combinations of colors that balance the spectrum of colors. Let's see what they look like!
Monochromatic harmony is made from a single color family with no additional colors. A monochromatic scheme will include a combination of tints, tones, and shades from the same hue to add depth and contrast.
While it may sound like an easy color scheme, it's one of the most difficult to get right because you have to pay a lot of attention to the colors' values and contrast to give life to your work. But when done correctly, monochromatic color harmonies are great for setting an impressionable mood.
Analogous harmony is created by three colors side by side on the color wheel. This color combination of analogous colors is generally relatively easy to use because of its versatility.
Diad harmony is the combination of two colors separated by one color on the color wheel. Similar to the Analogous harmony, this is relatively easy to work with, and it looks stunning when used as an accent with neutrals.
Complementary harmony. You might have heard of this one. It's created by using two colors positioned directly across from each other on the wheel. This harmony offers the highest degree of color contrast, which is why this style of harmony is trendy in logos, graphics, and illustrations.
All the below color harmonies are a variation of complementary harmony.
Split complementary pairs one color with the two colors directly on either side of its complementary. This allows for a nicer range of hues and has the same strong visual contrast as the complementary color scheme. But with less tension. This one is hard to mess up.
Triadic harmony refers to combining three hues that are equally spaced around the color wheel. Be careful not to use too much of each color because your design might feel too vibrant in the end.
The triadic scheme stretches the basic idea of color harmony, so for it to be used successfully, two of the colors need to be used as an accent.
Play around with different harmonies and adjust to your taste. The simplest way to start is by finding one color that you like. Then, all you have to do is let harmonies do the rest!
2. Focus on your balance
As hinted, you shouldn't overuse specific colors to the detriment of others since that might make your design or illustration seem way too “busy.”
Each element will fight for your viewer's attention. If you only use saturated colors, the viewer’s eyes will have no time to rest. So make sure you rely heavily on neutral tones, as they will help bring balance to your artwork. An excellent way to use saturated colors is by placing them as accents.
A general rule of thumb is 60-30-10: 60% of your neutral tones (or your predominant color), 30% of your secondary color(s), and 10% of your accent colors.
While this rule isn't that strict, it can help give your designs a sense of proportion and balance.
3. Less is more (saturation)

Speaking of saturation, this is also something that many novice illustrators might get wrong.
Most people learn about colors in their purest format from a young age, like red, blue, green, etc. What all these base colors have in common is the fact that they are highly saturated. And using them together in one design won't always look good.
Here is where adjusting the saturation comes in! Less is more. Play around until you've taken the edge off your colors in a way that makes them more pleasing to the eye.
This also applies to the number of colors in your piece. As kids, we might have been told to use all the colors in the crayon box, but just make sure not to do so in one single artwork.

4. Create contrast
Alongside saturation, brightness is your other best friend.
Brightness will ultimately define how much contrast exists between your colors.
While designs with low contrast have an aesthetic of their own, they’re not always the best choice for layout design, illustrations, posters, packaging, or logos, to name a few examples.
Ultimately, color contrast is more than just an aesthetic. It’s also necessary, especially when designing for user experience. The most important thing to remember is that whatever you design or create needs to be accessible to everyone who views it.
Not everyone sees colors the same way, and it's especially true for users with any degree of color-blindness.
Using color contrast is all about finding a balance between the highs and lows. An effortless way to check the contrast is by putting the colors next to each other and then turning your design to grayscale.
Using Linearity Curve (formerly Vectornator), you can do this quite easily. First, create a grey rectangle. Make sure it’s on the top of your colors or artwork. Then go to Style, Blend Mode, and choose Color.
If your design looks balanced in grayscale with contrasting variations in dark and light areas, you’re on the right track.

5. Find inspiration
No matter how experienced or talented you are, don’t be afraid to draw inspiration from other artists or color palette websites.
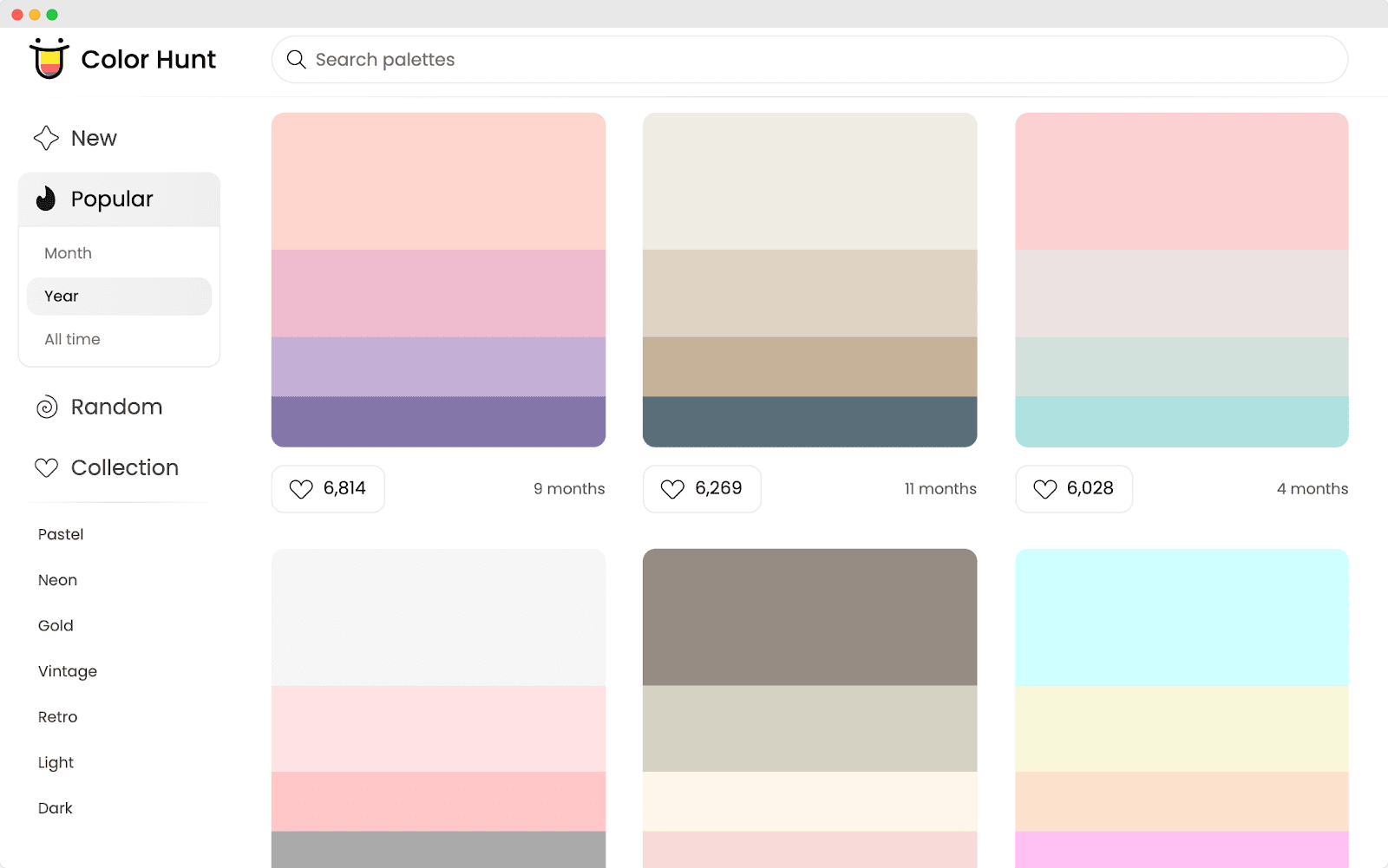
One of the biggest platforms is Color Hunt, a curated collection of beautiful color schemes updated daily. You can also sort colors by new, trending, random, or popularity.
Once you've found a scheme you like, simply copy the hex codes and paste them into Curve, where you can create your color palette directly onto your canvas.
If you're inspired by an artist, on the other hand, be sure not to directly copy their style. Rather, observe what you like about a particular artwork and what makes you interested in it, and what defines your artistic taste.

Color Psychology
Colors are often used as a communication tool on their own. Sure, having a perfect logo and a powerful slogan won’t hurt, but the colors you use for various aspects of your brand are also important.
From the logo to the name of the brand, the slogan, and the packaging - colors play a crucial part: They can either bring together all the different elements that make up your brand or pull them apart.
Since colors are often used to attract attention, influence the viewers' mood, encourage action, or tap into their emotions, the color or colors you choose have the potential to make or break your brand.
Some companies and brands, after carefully researching the meaning behind each color and what the color is associated with, go ahead and pick just that one color and stick to it.
The graphic designers, web developers, and other employees who develop different products that revolve around the brand are advised to use the same color code everywhere, from the logo design to company flyers, to ensure consistency.
Some companies choose two or more colors that best represent them - mixing and matching as they go. Other companies combine a specific color they have chosen with black or white.
The reason why black and white are often selected as the accent colors is that they can be used for various purposes, especially if the company needs to add some background color or pick a “go-to” color for any white space.
However, we've found that the best-looking brands employ a collection of colors, including their core brand colors and a few main accent colors, along with two or three light or neutral colors that may be used for backgrounds.
What is white space?
Also called “negative space,” white space is any empty area that serves as a background around the content or functional elements of your design or landing pages.
The purpose of white space or negative space is to give your design space to “breathe.”
Now, before we confuse you, white space in design doesn’t necessarily mean using the color white specifically.
This “white” space can be any color, really. As long as it goes well with the main design, your logo, or your slogan, it can be any color you like.
Color and color associations
Several studies have shown the power of color in so many aspects, from brand identity to marketing.
Did you know that color can increase brand recognition by 80%? According to a study by the University of Loyola, Maryland, color can be very effective when it comes to helping customers more easily recognize your products.
The Institute of Color Research revealed that it takes people around 90 seconds to make a subconscious judgment about a product, with 62% to 90% of that time is based solely on color.
Another study by the Secretariat of the Seoul International Color Expo found that around 93% of the study participants put more importance on visual factors before making a purchase. Around 85% of that assessment was based on color aspects.
It's evident that color really matters and that it's important to create a unique color palette that will match your brand and be timeless.
Now that you know all about color theory and concepts, as well as why color can be so important in so many aspects, let's look at some of the most common color associations.
What are some of the most common color associations?
Red: Caution, anger, and love
What do action, adventure, blood, love, hot, aggression, danger, caution, passion, drive, energy, and excitement have in common? The color red.
This powerful color is related to all of these and if used correctly, can make your brand stand out quite easily for all the right reasons.
This emotionally intense color can instantly grab viewers’ attention. This is why you often see “Buy Now” buttons with a red background or sale tags using numbers and percentages in this color.
Red will never go out of style, so there's a high chance that you'll succeed in your design goals when creating a unique color palette that includes red in all its shades.
This color is known to stimulate appetite, which is why fast food chains like McDonald's, Burger King, Chick-fil-A, Pizza Hut, and more use this color.
These brands use a red color in combination with other colors that are known to stimulate appetite and raise people’s blood pressure, such as yellow and orange.
Yellow: Happy, fun, and youth
While red can be the go-to color to stand out, never underestimate the power of yellow when it comes to attention-grabbing.
No wonder why cabs in so many countries are yellow. Yellow is the easiest color to spot at a distance so it makes sense why taxi companies have decided on this color for their branding.
Even in countries where most cabs are black, their rooftop lights are still yellow, which makes it easier for you to spot a taxi in a sea of black cars.
For the same reason, yellow is often used for caution signs.
This color is often associated with positivity, happy times, and youth. Talking about youth, men perceive the yellow color as a childish color - something they associate with their younger selves.
For this particular reason, you will be sure to notice that not many expensive clothing stores or car manufacturers advertise their products in this particular color.
And no, we didn't forget about yellow being associated with jealousy and sometimes cowardice. However, this color is most often associated with warmth, sunshine, joy, and curiosity.
Blue: Stability and trustworthiness
Blue. Where do we start with this one? This is the go-to color for so many tech giants and companies that want to be perceived as trustworthy, professional, and reliable.
From Facebook to LinkedIn and Twitter, blue is used for lots of social media apps. It is also popular with corporate institutions like IBM, Bank of America, and Citibank.
Blue is heavily used for any products related to cleanliness such as skin care products or detergents. Since this color appears often in the natural world (think of the sea and the sky), blue is also used by cruise lines, airlines, air conditioner manufacturers, and more.
Blue is also associated with dignity, calmness, loyalty, security, success, intelligence, and authority.
If you're aiming to create a color palette for any restaurant or food packaging, avoid using blue since this color has been proven to suppress the appetite.
On a more unrelated note, if you're trying to lose weight and want to psychologically condition yourself to eat less, then use blue plates. Blue colors will suppress your appetite like a charm. Thank us later!
Green: Nature and healing
Just like blue, green is found everywhere in the natural world. That's why this color is associated with nature, freshness, healing, and serenity.
Green is also associated with eco-friendliness. Ever heard of the term greenwashing? Greenwashing or "green sheen" is a form of marketing that aims to persuade the public that the company has become more eco-friendly when in fact the reality is completely different.
With a simple change in their product packaging and some 'green' PR and marketing, many brands try to deceive prospective clients and current customers into thinking that the company’s policies have become more environmentally friendly.
Often associated with calmness and good luck, green is also used for healthcare products and cleaning products.
For all vegans and vegetarians out there, this color is also used for vegan and vegetarian labels or vegan-certified logos to give the impression of organic, vegetable-based foods.
Green, and especially light green, is easy to detect no matter if it is surrounded by lots of other colors in the background. This makes it easier for customers to find a particular certification logo or label.
Some other common associations with green are growth, serenity, safety, balance, and harmony. Darker green colors are also associated with money and banking.
Purple: Royalty and nobility
Purple is not one of the most-used colors out there. It's not a color you can find easily in nature either (unless you happen to be near some purple flowers and butterflies).
But this color is very unique and was once associated with nobility and royalty.
Very few companies are using purple. The ones that do aim to be perceived as sophisticated, creative, and noble.
Some companies that have purple in their logo include Yahoo!, Twitch, Milka, Premier League, Always, Claire’s, Zoopla, and NYU.
Often associated with wealth, luxury, extravagance, and mystery, purple is known to stir up nostalgic feelings in the viewer.
Orange: Warmth and affordability
In nature, you'll see orange colors when witnessing a sunset, taking a stroll in a park during Fall, or picking oranges in winter.
As mentioned earlier, orange is known to stimulate appetite, which is why you'll see fast-food chains and food industries using this particular color quite heavily in their logo designs and packaging.
Even though orange is less intense than red, it still transmits feelings of warmth, energy, joy, and enthusiasm.
When combined with green, this color can “shine” the most, and often be seen as a source of freshness, enthusiasm, youth, and sunshine.
Brown: Vintage and earthiness
Brown is such a simple color. It doesn't “scream” at you. It doesn’t beg for attention. Rather, it instills feelings of practicality, warmth, neutrality, and of course, vintage-ness.
For all vintage lovers out there this color is candy for the eyes.
Similar to blue and green, brown is yet another color that you can easily find in nature. From tree trunks to coffee beans and crunchy autumn leaves, there's something wholesome about the color brown that makes you feel at home.
A brown color palette is a sophisticated choice, especially if you're looking to design a logo for a high-end fashion brand or aiming to pick some brown color themes for a fashion magazine layout.
Brown is rustic, rich, deep, and serious. It's no wonder that you see most construction logos and law firms using this color to build a reliable brand identity.
Black: Sophistication and seriousness
You can never go wrong with black. Many companies start strong with a powerful, bright color or a myriad of colors in one single logo, only to put a stop to it and go all black once they have gained some popularity in their market.
Apple is the perfect example of this. From its outdated logo in 1976, the Apple logo went through lots of changes and rebranding throughout the years. But its all-black Apple logo from 1998 is one of the few logos Apple decided to return to in recent years.
With the rise of minimalist design and flat logo design it made perfect sense for Apple to give another life to its older, yet classic 1998 look.
Black is often associated with sophistication, class, intelligence, elegance, power, and authority.
Have you noticed how most luxurious fashion brands and sports apparel logos all use black and white colors?
There's something about black that is simple yet so powerful that you need not bother adding more colors to it if you are happy with what black as a color transmits to your customers and clients.
As with all other colors, there is a “dark” side to each color and “negative” associations to it.
With black, we can all agree that the color is “a bad news color” and is often associated with death, evil, grieving, mystery, and secrecy.
But if you choose to use this color for its many great qualities, you won’t regret it. Most logos that use a combination of black and white colors are prone to stand the test of time.
White: Innocence, peace, and truth
It goes without saying that when choosing white you automatically agree to combine it with at least one more color so that your logo, slogan, or design elements can be visible and legible.
As mentioned above, white and black are often linked to one another and a color palette that contains white as one extreme will most probably contain black as the other extreme, and vice versa.
But you don't necessarily have to pick black and white just because they might look good together or to create a contrasting negative space.
As we explored earlier, you can have any other color to fill out the negative space so there's no rule that says you should stick with either white or black as a background color if either of these colors don't represent your brand the way you want to.
Multicolour: Child-friendly, all-inclusive and multicultural
As more and more companies are striving to become more multicultural and inclusive, a multicolor color palette that includes a variety of colors or colors of the rainbow, is becoming increasingly popular.
Brands like Google, Slack, MSNBC, The Olympics, Microsoft, and others are well known for their colorful logos.
Besides being seen as very international, welcoming, and all-inclusive, a multicolor palette that includes several primary, secondary, and tertiary colors is also associated with youthfulness and games.
Toys "R" Us, the American toy, clothing, and baby product retailer, for instance, is well known for its colorful logo.
Color palette generator
Do you already have a dominant color or a few core colors in mind for your brand, but need some more color inspiration?
Or maybe you want to try and create primary and secondary color palettes based on some pre-selected color blocks?
Then you should check out a color palette generator that will help you create custom color palettes. Some popular and helpful color palette generators are Coolors, Muzli Colors, and Canva.
Most of these color palette generators will generate a default color theme or a default palette that you can later adapt and change to your liking.
Certain color palette generators such as Muzli Colors, for example, will first ask you to enter a color code or name.
Let’s say you enter “dark blue” as a primary input color. This core color will lead you to some random options and color presets that range from a monochromatic color scheme to a random color palette.
You can edit the preset colors and choose a darker shade or a lighter tint for some, or pick your preferred colors manually.
If you want to add a color scheme that evokes positivity, you can select the color yellow as a start. If you've seen a specific color combination in nature and want to replicate it, you won’t go wrong with either brown, blue, or green.
Any natural colors picked off a photograph will be easy to match with a family of other colors found in nature.
If you need to add bold, expressive colors then red or black will be a good start. However, keep in mind that some colors might not be the best for colorblind people.
Once you select one to three dominant colors, you can go ahead and select four to six secondary colors or any additional colors that make a good combination with the colors you've already selected.
If you want to pick just one color and add a lighter color or a darker color from the same family, you can experiment until you reach a preferable color scheme and are happy with it.
You can also use a color palette generator to get an expertly-crafted default color palette. Seeing as color generators are developed in a way that follows color harmony rules, they're able to automatically find good color combinations.
Color palette generators can also help you find some inspiration for alternative color combinations that you haven't considered before, besides the most well-known feminine colors or the best-selling color combinations.
These alternative versions will help you explore additional hues that may go better with your design ideas and any beautiful designs you have already created.
So, go ahead and start exploring some of our favorite color palette generators!
How to create a color palette quickly with Linearity Curve
After all this theory, it pays to have some quick tips that will help you create a unique color palette within seconds.
Use Curve Color Blending
Using Curve's Color Blending is a simple way to create a color palette. The blend options remove the guesswork involved in selecting different color values for your design palette.
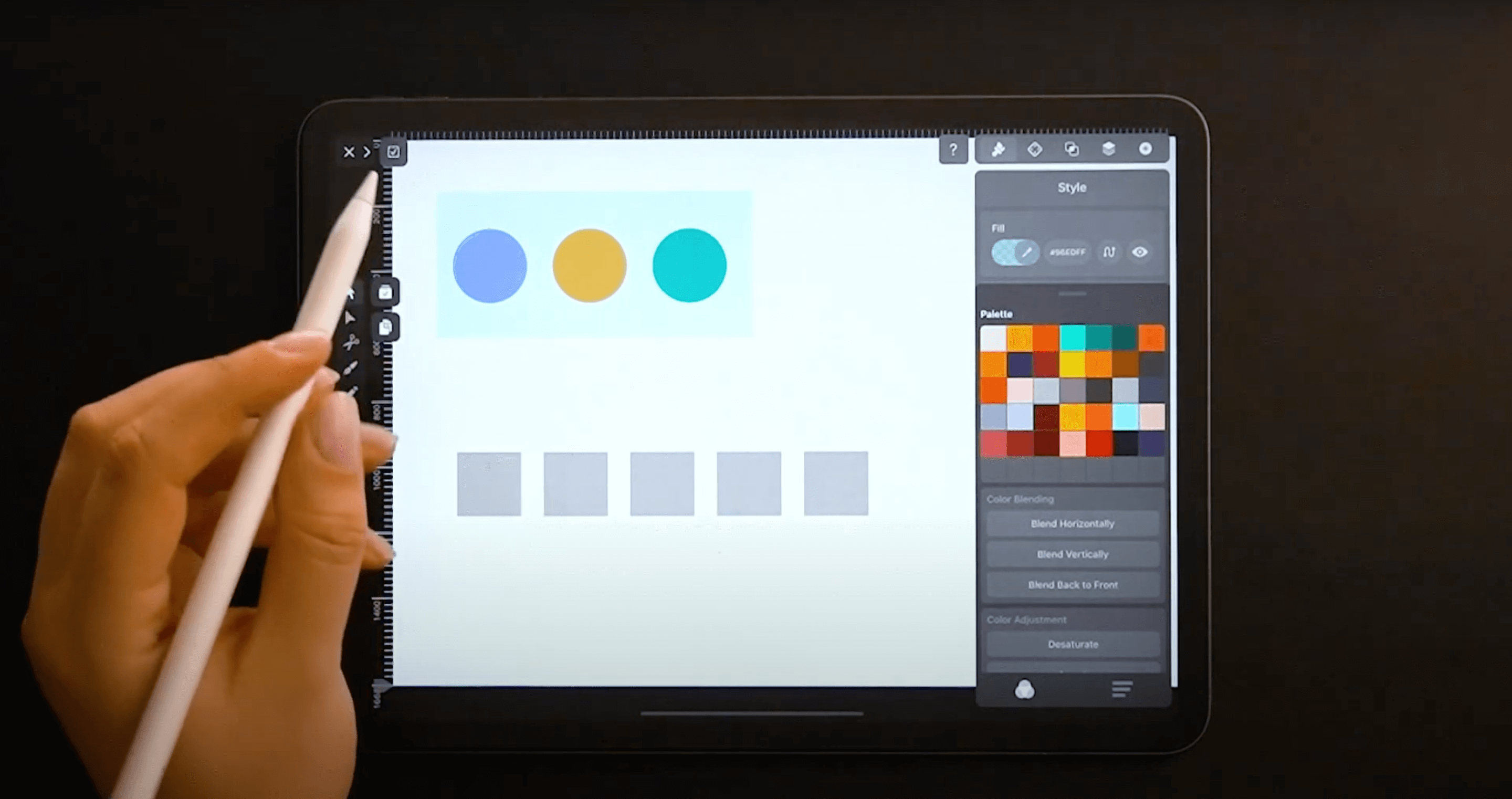
Here's how you do it step by step (also demonstrated in the video above):
Begin with an idea
For example, if you want to design an illustration that conveys a positive mood, you should go for 'happier', more vibrant colors like fuchsia, yellow, or electric blue.
If you've already decided on official brand colors but are looking to explore darker options or complementary shades, make sure to check various color variations from the color wheel picker.
You'll need to include some colors that contrast with one another to drive your audience to a specific section of your illustration or design.
Create five shapes
Create one rectangle, then duplicate it by activating the Duplicate Mode or holding the Alt button on the keyboard.
Choose two colors
Open the Color Picker and choose the first and the last color for your palette. You can start with your must-have color and any precise shades that have already been pre-selected.
Then you can check out the full-spectrum color palette and see if you can find any other colors you like.
They can be complementary, monochrome, analog, black, white, whatever you want, as long as they reflect your concept. The color harmonies we discussed earlier come in handy here again.
Create a complete color palette
Select all five shapes and open the Color Picker Card by tapping the Color Fill. Then scroll down to the Color Blending section and tap the Blend Horizontally button. Et Voila!
Don't forget that you can also apply Color Blending to objects displayed vertically or blend back to front with overlapped elements.
Playing with transparency
Another quick way to create a really unique color palette is by starting with three colors, for example, purple, orange, and green. You can add another color on top with low opacity, like a light blue.
Now that you’ve created a brand new set of colors that can add so much more dimension to your work.

Save your palette
Once you've defined your colors, save them in your Curve color palette library by selecting each shape and then tapping on the “Plus” underneath the Color Wheel.

Since the 4.7.0 update, you can create and import multiple Color Palettes into Curve. You can even drag and drop Color Palettes from other apps, like Procreate.
Every palette is customizable, too. Add or delete singular colors - including gradients - from your Color Palette. Additionally, you have the option to set a Primary Palette in the Color Picker menu.
Don’t be afraid to play with colors
The most effective way for us designers to improve our design and color relationship is to keep exploring and experimenting.
Explore a different color scheme generator every day and keep experimenting with the color library or a color generator tool of your choice.
It's a good idea to start with a limited color palette and then explore more combinations by playing with opacity and saturation.
You can always use the customization option if you need to add a neutral color or explore more tints, tones, and shades.
Finally, designing is a process, and there are no set rules for it. Feel free to mix and match color combinations that don't necessarily follow a grid.
Do your research, don't skip on theory, try, fail, and try again - It's a fantastic way to learn.
If these tips helped you in your design or illustration, please share your work with us! We love to see what our incredible community is up to.
And of course, let us know if you have any questions about choosing a unique color palette.
Jumpstart your ideas with Linearity Curve
Take your designs to the next level.

Share this!
Lavinia Aparaschivei
Lavinia is a contributing writer to the Linearity Blog.


:quality(75))
:quality(75))



:quality(75))