Whether you’re new to motion design or you’re a dab hand with some experience behind you, the truth is that you will always need to find sources of inspiration for your work. Coming up with your own original takes and tricks is of course something that will set you apart, but the wider world of motion design is also a pool of creativity that you drink from. Also, if you are working for clients and companies, they often want to receive work that is fresh and on trend and to stand out in the digital space. As always, we’re on hand to help you on your motion design journey.
Here we have compiled a list of some of the most interesting motion graphic design trends that you can add to your arsenal of graphic design weapons.
Liquid Motion

As web browsers, mobile devices, and computers increase in power, they increase their rendering capacity. This in turn means that animations and effects that were previously impossible to incorporate are now workable. Liquid motion is a prime example of an animation that wasn’t feasible before, but that is now becoming ever more popular.
Liquid motion animations are on-screen movements that have a water-like quality. This can include movements like ripples and waves, or any flowy effect that imitates the way that liquids behave. This trend is especially popular in web design, where different interactions can be made to trigger the liquid motion effect. For example, when a cursor hovers it can create a rippling effect, or when there is scrolling it can create a wave-like effect. Despite it being a seemingly simple and subtle effect, it can have a big impact on the user experience and really shows the beauty of good web design.
Combining 2D and 3D
3D design has been soaring in popularity in recent years thanks to more powerful computers and better performing software. Whereas in the past good 3D design was the realm of big design studios with powerhouse machines, now 3D design is well within the reach of almost anyone. At the same time, 2D hand-drawn animation has been experiencing a resurgence and unlocking graphic designer’s creativity. Now we’re seeing 2D and 3D being combined in new and innovative ways, and we just love this hybrid technique.´
Hyper-realistic 3D illustrations and 3D animation is being integrated with paper cutout 2D graphics, and more illustrative 2D animations are being used in conjunction with 3D graphics. Bringing both of these facets together is an attention-grabbing graphic design technique that can really pull the viewer in. Web design, typography, app animation, and illustration are just some of the formats that are open to a mashup of 2D and 3D worlds, and we think this is a motion design trend that will keep developing long into the future.
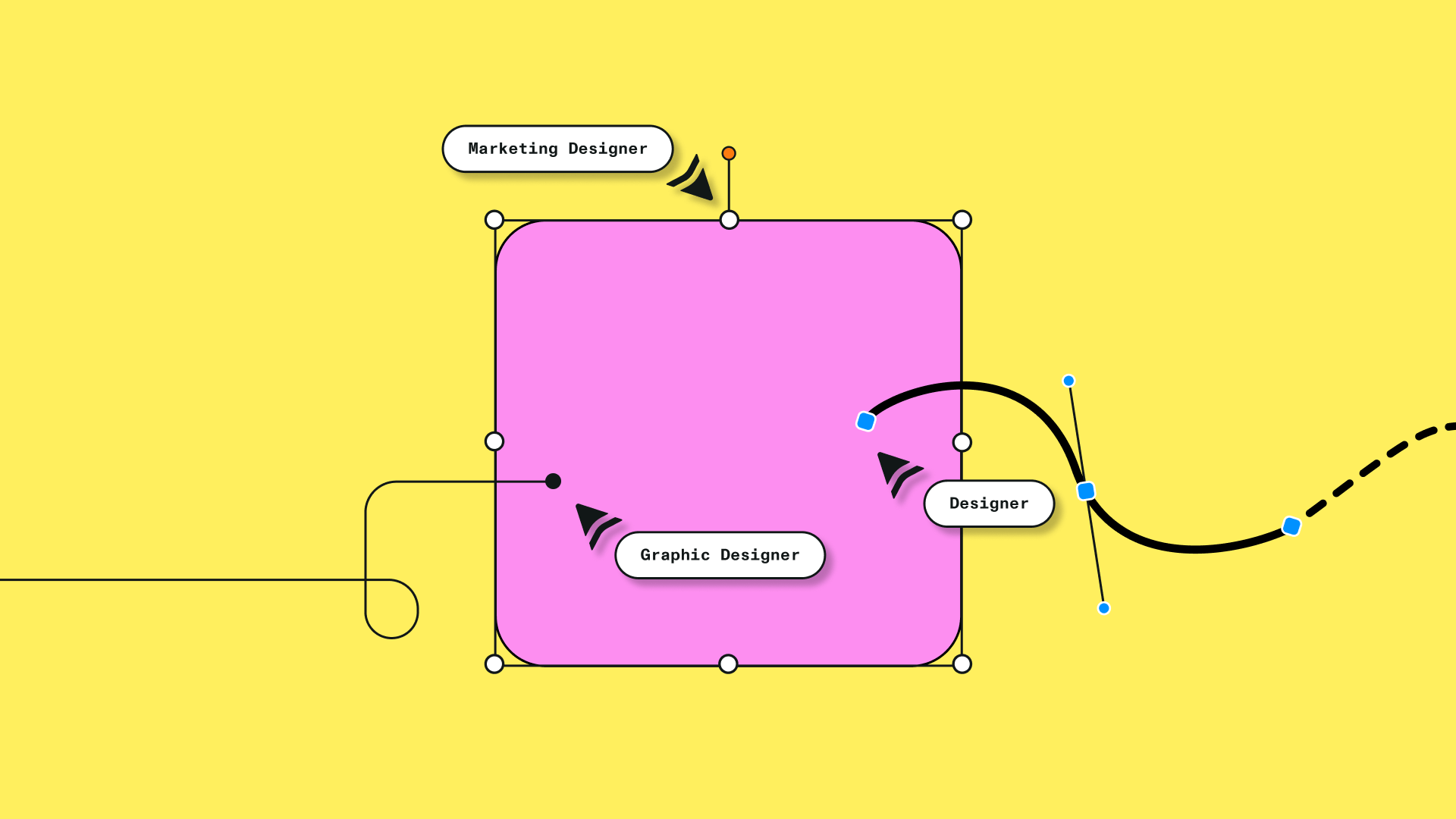
Thin Lines
Not all graphic design trends need to be flashy and in-your-face, sometimes a simple and elegant effect can have much impact. An example of a graphic trend that is beguiling in its simplicity is the use of thin lines. A thin line can really help to add definition to shapes and make them stand out, and they can also help to provide direction. Some motion designers like to use them because it can give animations the appearance of being hand-drawn.
One of the most frequent places you will see this trend in action is in explainer videos and marketing visuals, often produced by companies who want to convey information in a clear and distinct way. The use of thin lines is now such a recognizable look that it automatically gives the viewer an understanding of the type of content they are engaging with, and for this reason we think using thin lines will remain one of the most popular trends.
Kinetic Typography
There was a time when kinetic typography was mainly confined to the wonderful world of film title design and TV show title sequences, but now kinetic typography has become one of the most prominent motion graphics trends. You can see kinetic typography everywhere, from advertisements to web design to social media videos to apps and more. Working with text and fonts is one of the core tasks for almost every graphic designer, and animating typography is a great way to kick this aspect up a gear.
The options for kinetic typography are almost limitless. You can stretch, bend, and morph the text; you can rotate and move it in a huge variety of ways; you can play around with the shape, color, and style of the text, and even apply 3D effects – the only limit is your imagination. We’ve seen some really amazing examples of kinetic and animated typography using handwritten fonts. Other techniques focus on animating one letter at a time, whereas others place the focus on a single word in a sentence and use bold typography to make it pop.
Animated Logos
Alongside working with text and fonts, creating logos is probably one of the most frequent design projects that a graphic designer can be assigned. In the increasing battle for attention, an effective tool that many brands are now employing is to incorporate motion and animation into a logo. Motion graphics designers are able to take a static image or logo and breath life into it to make it more dynamic and engaging. This is especially effective in the online domain, where competition for attention is fierce. A well animated logo can really help to make your brand stand out from the crowd in this competitive space.
A motion designer can use a variety of visual effects to spice up a static logo including morphing the logo, rotating the logo, animating 3D elements of the logo, and more. As this has been one of the biggest graphic design trends in recent years, a lot of brands have developed really brilliant animated logos, and you can see some of our favorite examples of top quality company branding in our feature on the top 20 animated logos. With the increasing proliferation of web and app design, this is one of the motion graphics trends that is set to keep going strong.
3D, 3D, and more 3D

As more and more computing power has brought more animation capabilities to an ever greater number of people, we have seen a massive increase in the amount of 3D design. There are no real limits to what a good motion designer can achieve with 3D design and 3D illustration. Right now we’re seeing a 3D design trend that leans towards more minimalist designs with bold colors, but we’re also seeing a continuation of the tendency for hyper realism that we’ve seen in previous years.
Game design is of course a massive magnet for the power of 3D, as has been the case for a long time, but we’re going to see more and more 3D being used in commercials, video content, sales presentations and pretty much anywhere that a motion design artist can fit this type of design in. We expect incorporating 3D to remain one of the most popular design trends for years to come, and as computing power continues to increase, 3D will only become even more prevalent.
Restricted Color Palette
It can seem counter intuitive, but when you have less choice it can actually drive you to be more creative. Less really is more sometimes. One of the current motion graphic design trends that plays into this idea is using a restricted color palette. Rather than using a color scheme that includes loads of semi-tones, this minimalist approach instead uses a limited color palette as the basis. A few well chosen bright colors or a smattering of vivid colors can really help to create a sense of uniformity and style in an animation.
Companies that want to portray a clear identity and style and that want to have a high impact can make use of this graphic design style. You don’t need to go all in with brighter colors with this trend – it works equally well with a more muted color palette, and neutral color palettes work too. The important thing is to embrace the constraints. As far as color trends in motion design go, this is one of the most simplistic yet stylish.
Seamless Transitions
One of our favorite animation trends in motion design right now is the use of seamless transitions. Whereas a standard wipe animates on and off to cut from scene to scene, seamless transitions use different techniques to create smooth and fluid segues. A motion designer might use graphical elements to creatively link from one scene to the next, or they may use camera movement as the device that provides a natural feeling blend between scenes.
This trending technique is absolutely perfect for animated videos. When a video flows seamlessly from scene to scene it holds the viewer’s attention and adds a nice level of dynamism. Seamless transitions can also be used to good effect in web design, where animations using the technique can be both impressive to users as well as effective in capturing eyeballs. As far as animation styles go, this is one of the best.
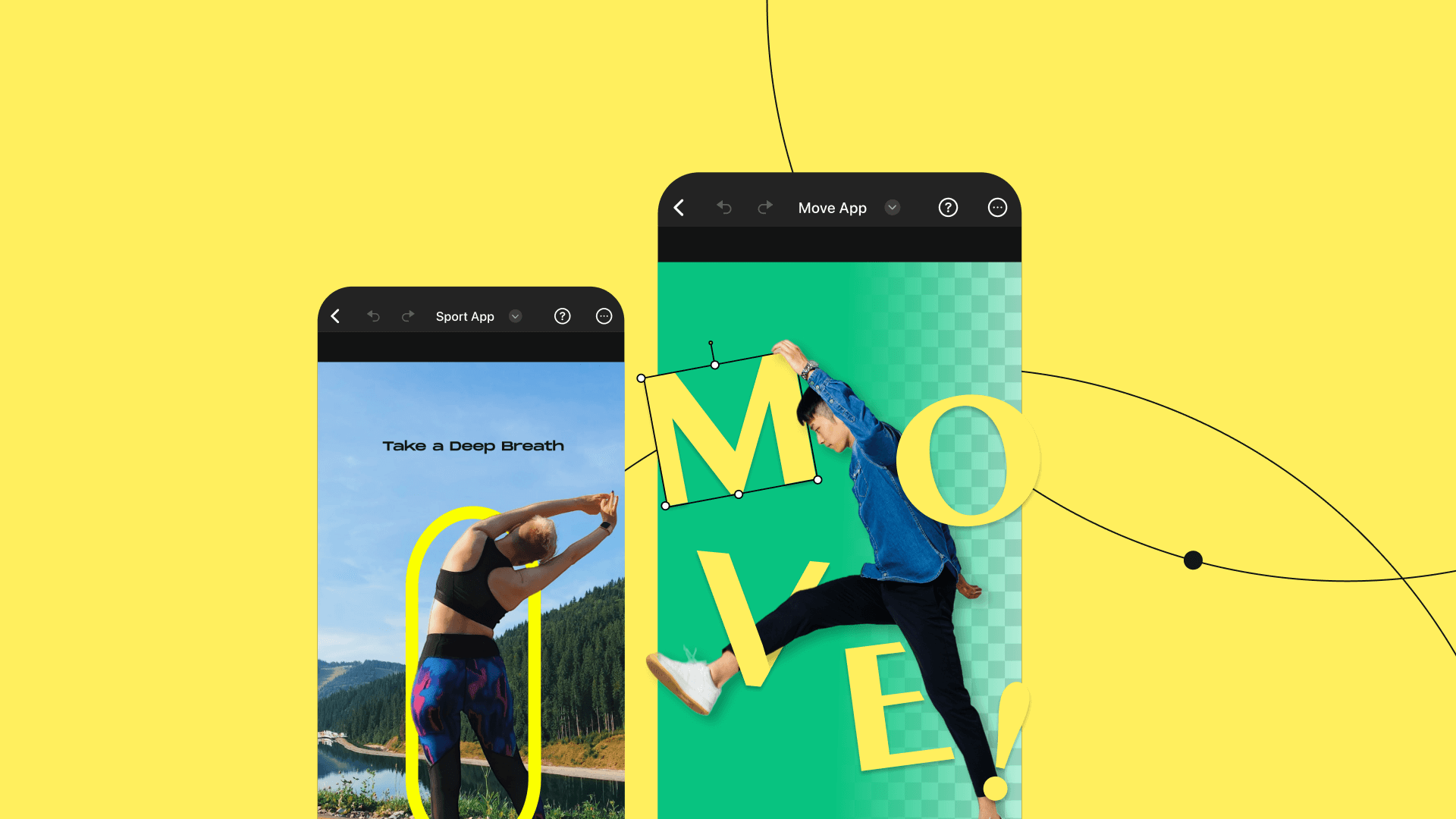
Vertical Animations
Creating vertical animations might not seem like a big difference to the usual horizontal style of animation, but it’s actually a very fundamental shift in design convention. For years and years, motion graphics designers and animators have worked with a horizontal plane, but with the unstoppable rise of the smartphone we’ve seen this design convention get turned on its head. Social media platforms like TikTok and Instagram all use vertical video, which means that animated videos are now vertical too.
This reformatting of the screen position is a new perspective for motion designers and allows for new creative expression and unique design assets. For almost any modern company to succeed they need a high quality social media presence, and for this they need to have good social media visuals. Vertical animations are a key part of that, so this is one trend that is just going to be growing.
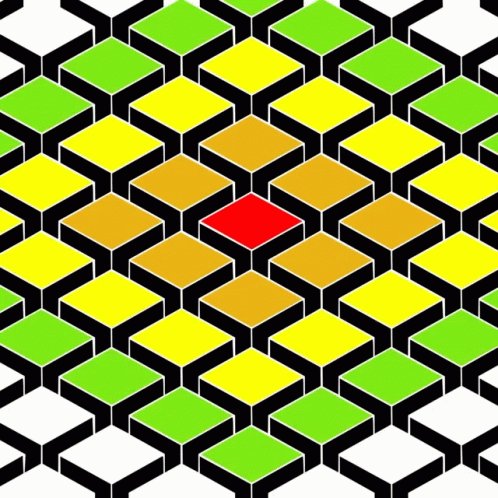
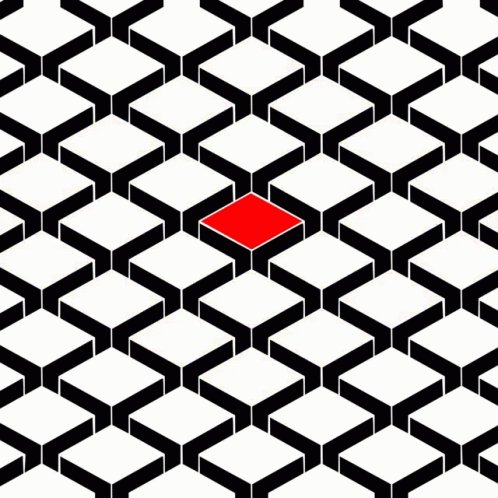
Isometric Shapes

An isometric drawing is essentially a 2D representation for viewing a 3D object. It uses three primary lines that are all equally tilted away from the viewer. This gives a 3D feel to the 2D drawing. Isometric shapes were originally used in technical drawing, for example of a building or of a house, but now motion designers have been incorporating isometric drawings into their work with great results.
For a motion designer, isometric shapes can add a real 3D feel to 2D animations. Isometric shapes are also a really nice stylistic choice – they have a satisfying level of simplicity and a really cool look. You can also use isometric angles in a 3D render and a 3D environment. This deceptively simple motion design trend is something you can pull out to add a deeper level to your 2D animations or spice up your 3D game.
We hope this feature has provided you with some cool new motion design ideas to try out. Dig through our other articles on animation and motion graphics for even more inspiration and creative fuel. And don't forget to download Linearity Curve (formerly Vectornator) for all your vector design needs!
Get started
with Linearity today.
Jumpstart your ideas with Curve.


Share this!
Jonny Tiernan
Jonny is a contributing writer to the Linearity Blog.


:quality(75))
:quality(75))



:quality(75))



![Top 58 premium and free animation software [complete list]](https://www.linearity.io/blog/content/images/size/w470/2023/09/top-58-premium-animation-software-cover.png)